OTM: Open Trace-based Mechanism
Trace-based Mechanisms (TMs) support the definition of entities that observe and react to a program execution trace. TMs define sequences that trigger the execution of pieces of code when these sequences match specified execution traces of a program. TMs have numerous applications in domains like error detection, security, and modular definition of crosscutting concerns.
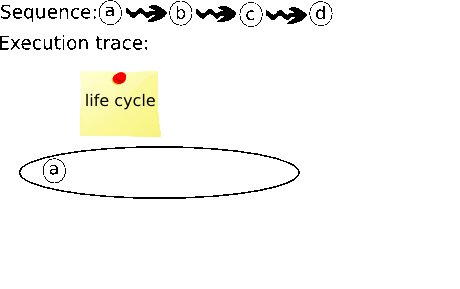
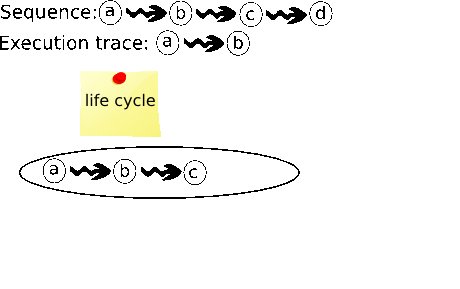
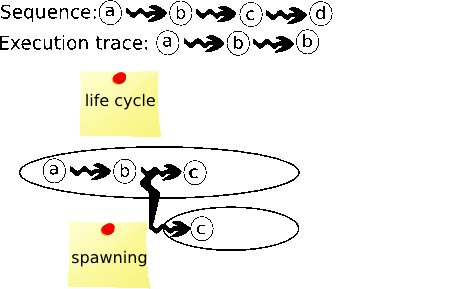
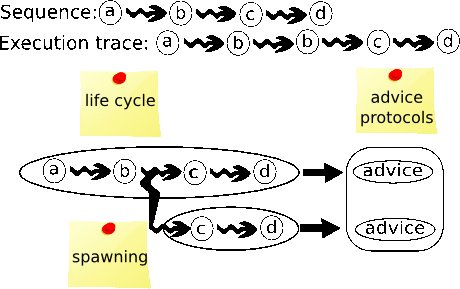
OTM is an open implementation for existing TMs, like Tracematches , Halo, Alpha, etc. Currently, OTM is implemented for JavaScript as a seamless extension for AscpectScript. Like AspectScript, OTM supports Mozilla Firefox, Safari, Chrome, and Opera (no plug-ins or add-ons required!) and does not extend of the JavaScript syntax. OTM, which follows open implementation as its core design principles, is focused on opening the following three semantics of a TM (see animation):
- The life cycle semantics. This semantics defines the evolution of matching of a sequence passes until it matches.
- The spawning semantics. This semantics defines when a sequence spawns another sequence using the same specification (e.g. advice) and sharing the history of what the sequence has matched until that moment. For example, tracematches spawn a new sequence if it only contains different bindings with respect to other sequences.
- The advice protocol semantics. This semantics defines how advices are applied when spawned sequences and their spawners match. The customization of this semantics is inspired by the Dynamic AspectJ proposal.
Sequences. In addition, sequences are first-class values and are specified using plain JavaScript functions, bringing the full benefits of the base language, in particular, the combination of higher-order functions and objects. To the best of our knowledge, there is no proposal that allows developers to define sequences expressively and to customize crucial semantics of a TM.
(Under construcction) Do you want to try the Boutique Web application example? Please, visit the paper example page.
Do you want to try OTM? You can download OTM from the following svn: http://pleiad.dcc.uchile.cl/svn/incubator/otm/
Do you have any doubt? Please, do not hesitate to ask in our mailing list.
Try it on-line
In this section, you can interactively try OTM. Just write some JavaScript code an press “Run it!”. The code will be automatically transformed and executed in the internal frame below. The HTML code on the second textarea is also appended to the resulting page, so the JavaScript code can access it.